

Click the “Download Now” link below, its free and no registration is required. Get your copy of GIMP and start creating text to path effects for your images in no time.
#TEXT OUTLINE GIMP HOW TO#
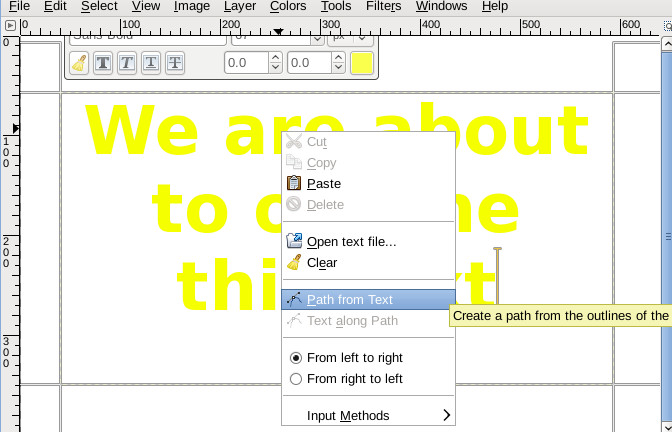
In an upcoming tutorial I will show you how to add those final touches that add so much to the final result, so stay tuned. To make a fixed text box, select the text tool, and click and drag on the image to make a text box of a fixed size, then you can type in it and the text will wrap as you type. Then go to the Selection menu and select “None”Īdd some color to the background and a bit of Gaussian blur to the equation and you can get something like this: There are two kinds of text box in GIMP, a fixed text box, and a dynamic text box. The next step is to select Path to selection in the context menu you get by right clicking on the text path.Ĭlick on the visibility icon on both path so that reddish border will disappear and you'll get a regular selection around the text.Ĭreate a new layer and fill the selection with any color you like using the Bucket fill tool. The text layer can be eliminated if you find it to be annoying. Now go to the Tool options and click on the Text along path button, the text will have a reddish outline and it will be aligned to the previously created path. Next select the Text tool and type the text at any place within the image. To view the path go to the Layer toolbox and in the Paths tab click the visibility icon. You'll get a grip point for each end which you can drag for further editing. to give it a different shape click and drag any point of the line. To do so click on the starting point and then on the ending point, this will make a straight line between those two points. Now create the path you want the text to adjust to. The first thing to do is to open a new image or a previously existing one and activate the path tool.


In order to be able to follow this tutorial all you need is to have GIMP installed on your PC, so, if you don't, click the “Download” button above to get your free fully functioning copy, the InstallIQTM installation manager will guide you through the rest of the setup process. What I'm about to show you today is how to create a text that runs following the shapes of a path. GIMP offers a comprehensive set of tools, filters and effects enabling its users to perform from simple edition task to complex photo retouching with layer support at really low resources consumption. Here are the steps I just used: Select the text you entered, such as, I USED A var. I don’t know if that’s the right term, but I’m thinking of the large white text you see with a black border that you usually see on meme images. GIMP is an outstanding free image editor with a lot of features and tools that make of it the best option in the free image editors market but it is also a feasible option to commercial programs. Here’s a quick look at how to create outlined text using Gimp. Once the outline looks the way you want it you can close the text dialog box and hide the text layer.GIMP Tutorial #12 – How to Create a Text that Runs Along a Path.If you need to make any changes to the the content, font, or size, click Edit-Undo (or ctrl-z), make changes, and click "Text along Path". An outline of the text path will appear (this is not the actual text just an indication of how it will look).Click the "Text along Path" button in the toolbox pane.Note: You can add spaces at the beginning of your text if you don't like the "tail" of the spiral.If you want to specify the font you need to check "Use selected font" in the Text Editor You will need to adjust font size based on your image size and number of spirals. Use fuzzy select or select by color and select the black region of the spiral.Set Pinch Amount to 0, You can adjust the radius as you like.The slider bar stops at 720 but you can enter higher numbers. Decide how many "loops" you want in your spiral to have.With the spiral layer selected Go to Filters-Distorts-Whirl and Pinch.Use the Rectangle Selection Tool to select half the layer and fill the selection with black.I created it based on Photoshop spiral text tutorials and GIMP text along path tutorials.


 0 kommentar(er)
0 kommentar(er)
